Readers who use WordPress to build a website have noticed that as the website grows, the time it takes to open the website also increases. This is because the content of the database increases and the items to be read by the front end of the web page also increase.
In this era where everything needs to be fast, the longer the website takes to open, the more visitors will be lost. If you want to speed up the website opening time, the most recommended way is to install a cache plug-in.
Table of Contents
Web page loading order
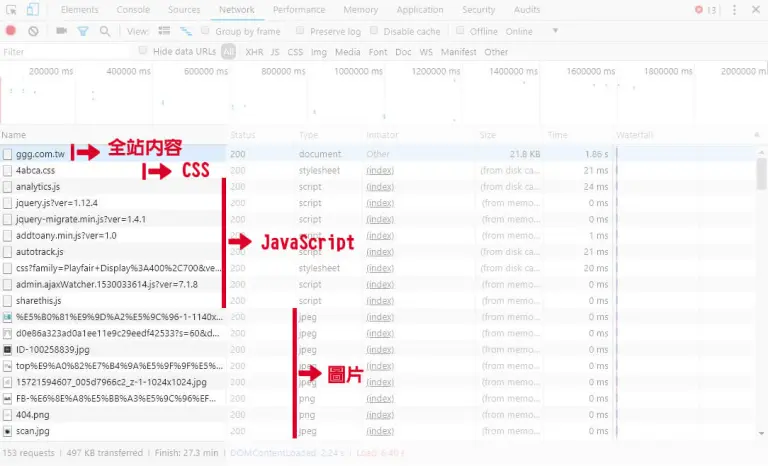
Before introducing the cache plug-in, let everyone understand the order in which the web is loaded. In order to present the overall structure of the web page, the entire site content is loaded first, then the site’s layout, design, features, etc., so the order will be site-wide content—>CSS—>JavaScript—> images.

So below we will set up caching in order of loading. WordPress has a lot of cache plug-in available, so how can we choose so many plug-ins?
How to choose a WordPress cache plug-in?
In fact, the caching methods are basically the same, which is nothing more than compressing and merging CSS and JavaScript. There are so many choices to cope with various websites, and the level of detail that each plug-in can adjust is different. Some JavaScripts are compressed. Maybe the front desk of the website is broken, so if you ask me which plug-in to choose, I can only say that it depends on how your website is written, but today I can still give you a direction to choose. According to the design of the cache plug-in, it is probably OK. Divided into two categories, the following names are chosen by me for your reference.
Category 1: One-time all-inclusive
Plug-ins of this type usually have all the functions, but you may not necessarily use every one of them, so one thing they have in common is that the files are fat, but they are very suitable for beginner users because they help you do all the functions. Well, you just need to check the items you want to use.

Category 2: Calibration type one by one
This type is composed of one main plug-in and multiple lightweight plug-ins. This is done because there are many types of web programs. It is impossible for the cache plug-in to recognize every file. Considering security, it will not use uncertain files. For file compression, you may only compress 5 out of 10 files, but if you are familiar with the website, you can use other lightweight plug-ins to compress the other 3 files, so that the page reading speed will be faster, and you need to know the structure of the website. , so it is suitable for advanced users.
Recommended WordPress cache plug-ins: Autoptimize + Lightweight Cache (ex:Hyper Cache) / WP Super Cache + Object Cache



As mentioned before, because each website is written differently, this time we will only show you how to operate the most commonly used WP Fastest Cache. Readers in need can try the second type of cache plug-in by themselves. The key points of installation are the same thing is testing! test! Test again! Remember to find the best combination for your website!
WP Fastest Cache Test
Now let’s take everyone to test the acceleration effect of the WP Fastest Cache plug-in!
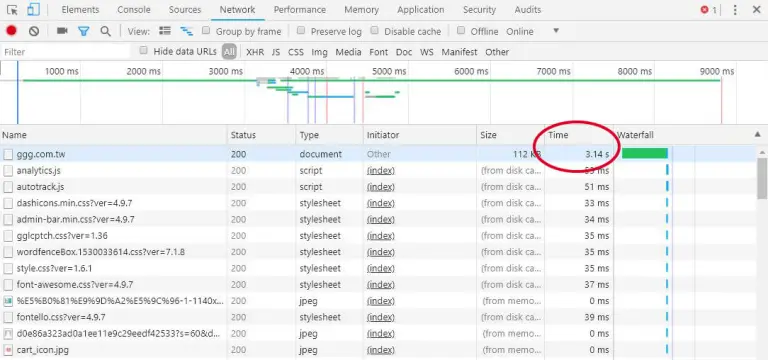
Let’s first look at the Yuanzhen Blog before the plug-in is installed. It only takes 3.14 seconds to open the entire site content, and the time to open CSS, JavaScript and images is not yet included.

Now we install and enable WP Fastest Cache

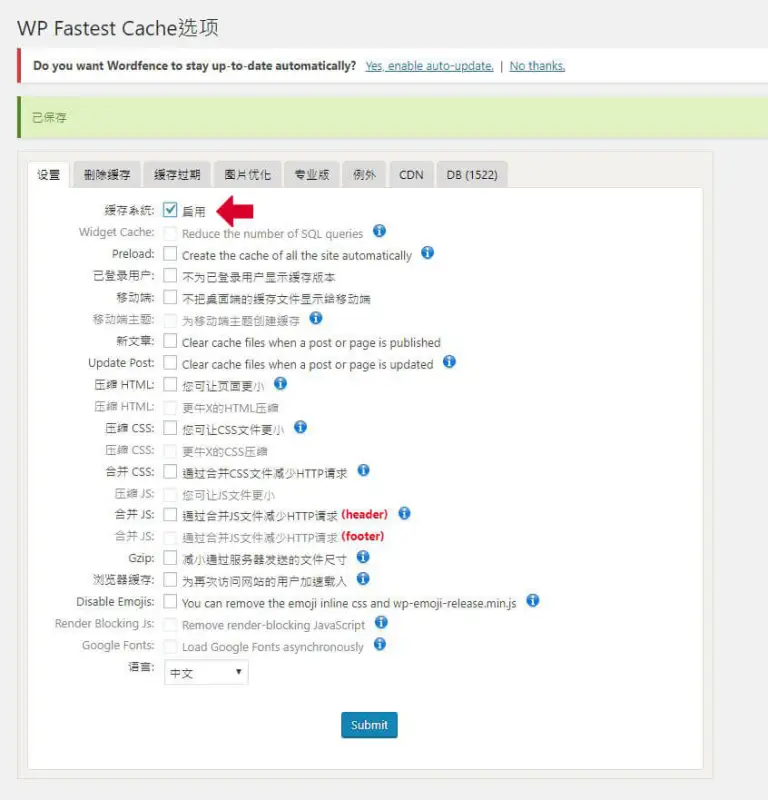
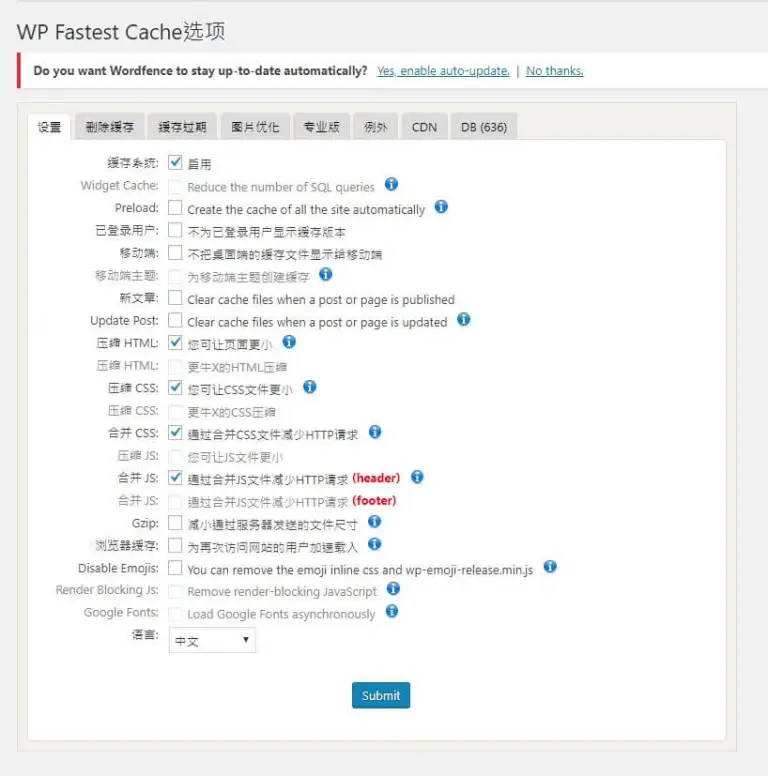
After enabling it, click the icon of WP Fastest Cache on the left taskbar to enter the setting area

Find the cache system (cache = cache) and check to enable it. This step is to cache the entire site content first. Also, please note that this plug-in supports the Chinese language. Readers who need it remember to set it up first!

Return to Yuanzhen Blog to see if the speed has been accelerated?

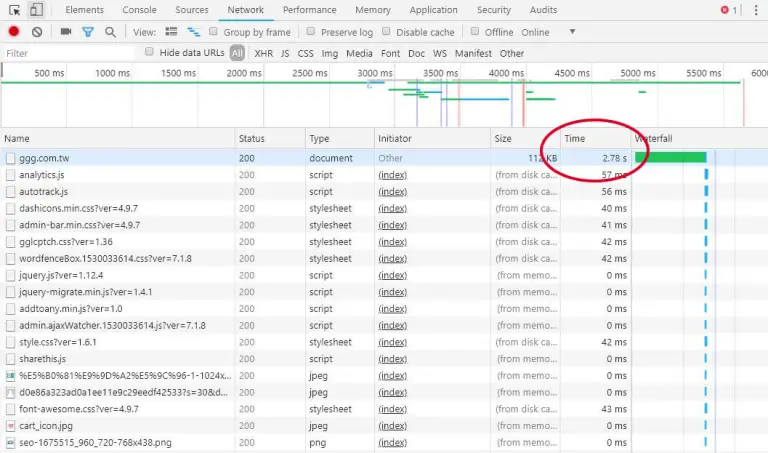
After using the cache system, the opening time of the entire site content is reduced to 2.78 seconds. It is indeed accelerated a bit, but it is not obvious. It doesn’t matter. Let’s go back to the plug-in to set up CSS and JavaScript. This time we directly add HTML, CSS, JS is merged and compressed together.

Return to Yuanzhen Blog again to see if the speed has increased faster?

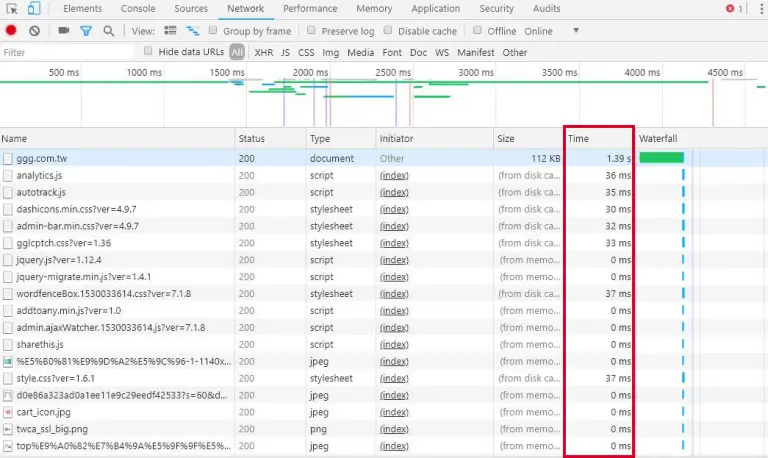
This time you can see that the opening time of each file has been reduced. Although the entire site content does not reach the expected 1 second, the speed has been significantly accelerated when reorganizing.
In addition, it is highly recommended that readers can set cache expiration settings. It is recommended to re-cache files when there are fewest visitors. The advantage is that it can avoid caching when there are many people and reduce the loading time.
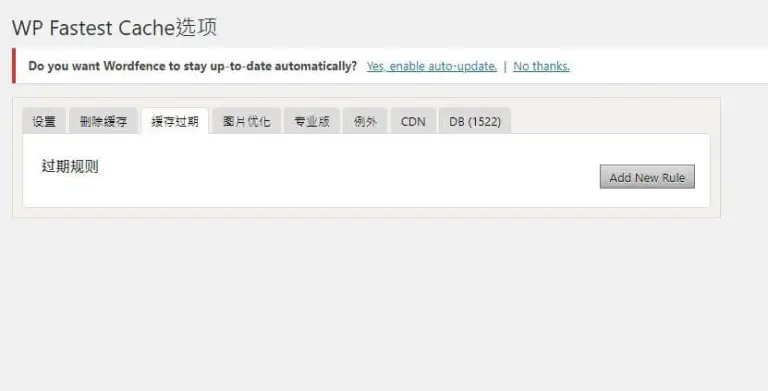
To set the setting method, please first go to the “Cache Expiration” (cache = cache) page to set the cache time.

Click Add New Rule to enter the custom page

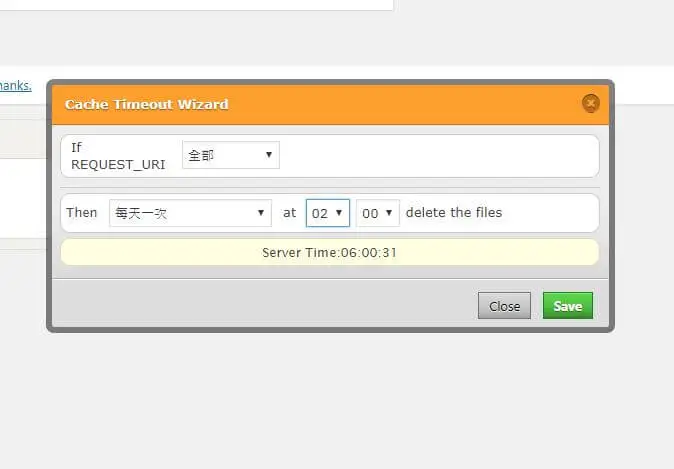
Set the time period you want to re-cache, and click Save when the setting is complete!
The web file caching part is roughly introduced here. Next, we will introduce a plug-in for images – Compress JPEG & PNG images. After this plug-in is installed, it will automatically help you compress the images when uploading them. With it, you will not be afraid. Forgot to compress the image!

Finally, I want to tell readers a concept. All plug-ins in WordPress are for the front-end settings of the website. So when you are testing the plug-in, don’t be nervous if the website cannot be opened because a certain item is checked. You only need to return Go to the settings page to cancel the option or remove the plug-in, and the website will return to normal!
To learn about WordPress’ exclusive optimized hosting plan, please click here > WordPress Hosting
We hope you all like this sharing, see you next time!

